
软件大小:0.01MB软件语言:简体中文授权方式:免费软件
更新时间:2024-03-01运行环境:WinAll
软件介绍
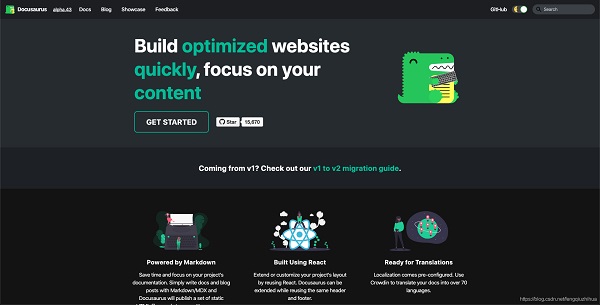
Docusaurus是一个让所有繁琐的、复杂的、头疼的事情变得简单容易起来的一款软件,一些网站的维护啊构建啊等等都可以变得十分容易。它可以让用户节省时间,专注于自己的内容。用户需要做的就是写好自己的文章编写好的文档。剩下的都交给它处理好啦,是不是很省心方便!

1、这是一款非常强大的静态网页生成器,操作非常简单,上手极快。
2、软件非常小巧,运行非常快捷高效,让网站维护变得更加容易。
3、内置丰富的模版,可以让构建网站更加简单,一键套用就行。
1、支持非常多的语法,自动检测用户的错误,帮助用户及时修改。
2、默认主题采用黑色氛围,可以让用户沉浸其中,不会被打扰。
3、舒适的开发环境,没有任何的广告和弹窗,用户可以专心使用。

一、安装环境:
1、Node js的环境。
2、yarn的包管理器。
二、安装方法:
首先,创建docusarus项目。
1、这个项目有脚手架。
2、最初是节点全局库。
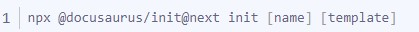
3、但是,您可以使用npx创建项目,而无需安装在全局库中。
4、在命令下创建项目。

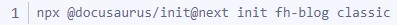
5、本名称是项目名称,然后是与经典、经典和行相匹配的模板。
6、创建了FH-Blog项目。

1、完成后,输入本fh-blog的文件夹运行。

2、或者,使用NPM运行以下内容:

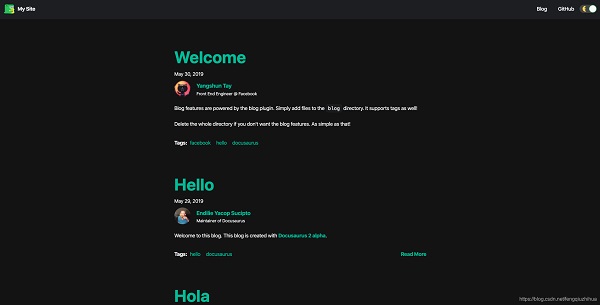
3、运行成功后,浏览器智能将打开,您可以看到与之前查看的网站相同的界面。
4、有文件、博客、GitHub链接、夜晚和白天模式。


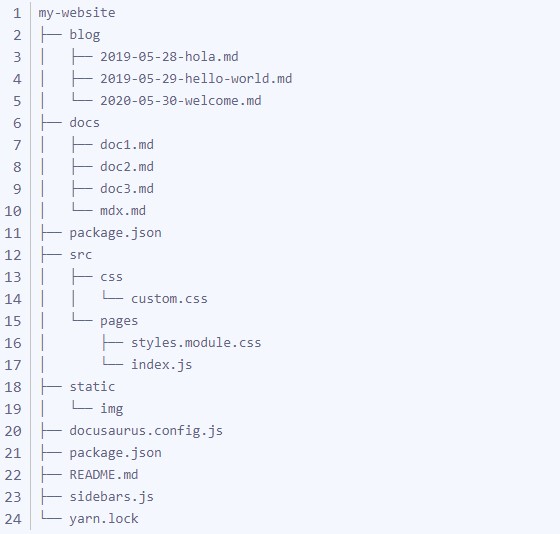
1、/博客/-写在博客文章中。这一切都是一个标记文件。
2、/docs/-是通过文档合成创建的,也是标记文件。
3、/src/- CSS文件夹所在的源代码文件夹和定义的CSS代码cuss代码。
4、放置用/src/pages-React语法编写的一些自定义页面。
5、/静态/-出现在最终打包的静态网站上的静态资源文件。根目录下的IMG文件夹是静态图片。
6、/docusaurus、config、js-这是配置网站。
7、/package、JSON-node和js的工程配置文件。
8、/sidebar,js—配置只能使用文档页面的文档页面边栏,以定义文档的目录结构。
9、除此之外,还可以创建自己的主题文件夹,以定义替换默认主题的某些组件的组件。
1、Docusaurus默认值是文档样式的主页。
2、如果更改为博客,则需要一些配置。
3、打开相应的配置文件、docusaurus、config和js。
4、更改以前的配置:

5、如果文档不存在,请删除文档或注释,然后博客,添加:
6、值为“,/blog”的路径属性指向博客文件夹。
7、RouteBasePath属性、本博客的路径、设置/斜杠是默认网站的主页。
8、然后,将SRC/Pages更改为其他名称或删除index,J,使其与两个文件不匹配。
9、要删除它,可以浏览导航栏配置项目,然后删除链接的本段。

同类软件

2024-03-01
立即下载
2024-03-01
立即下载
2024-02-29
立即下载
2024-02-29
立即下载
2024-02-29
立即下载
2024-02-29
立即下载发表评论